With DrupalCon Barcelona fast approaching I thought it was time to share some more updates on the progress of the events recipe for Drupal CMS a.k.a. the Starshot initiative.
Mark your calendar
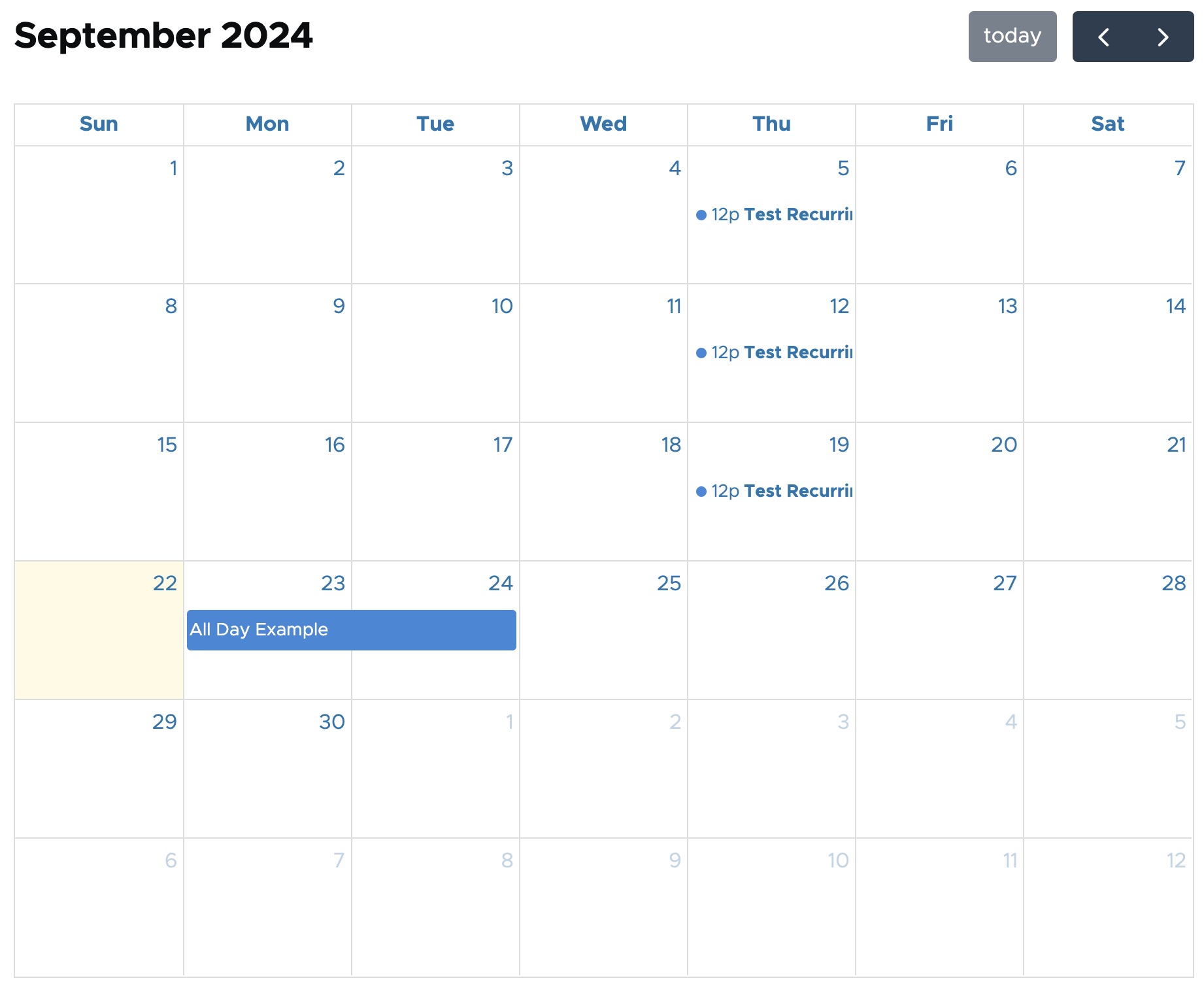
In my previous update, I mentioned that a variety of recipes were available to provide add-on capabilities, including a recipe that adds an interactive calendar. This was done by leveraging the FullCalendar View module (FCV) which has a long-standing integration with Smart Date.
Even though FCV quickly had a release to be compatible with Drupal 11, the project is marked "maintenance fixes only" and "minimally maintained" which doesn't feel like a good addition to Drupal CMS. Worse, the project page mentions features for which a site maintainer would need to buy a premium license. One of those "premium" features is compatibility with the current version of the FullCalendar JavaScript library, released two years ago.
I voiced my concerns about the situation, and once again the Drupal community stepped up. Jürgen Haas, who many will already know from his work on the excellent ECA module, volunteered to help build a replacement, community-supported calendar solution based on the FullCalendar Javascript library. It's worth noting that site builders who prefer Drupal-native calendar markup can use the popular Calendar View module, though there isn't (yet) a recipe for that integration.
Next I realized that the FullCalendar project provided similar capabilities but had fallen out of popular use. We got added as maintainers, and have been busily getting the codebase up-to-date. It already works with Drupal 11 and Smart Date, including for recurring events. Previously the Fullcalendar module required manual changes to your site's composer.json file, but now a standard composer require will automatically pull in a supported version of Fullcalendar 6, ready to use. We got GitLabCI added and all tests passing, and plan to add automated test coverage soon. Currently the biggest functional piece we have yet to implement is drag-and-drop editing. My stretch goal is to get an initial implementation of that done before we all break from Barcelona, but we'll see how it goes.

A host of additional improvements are planned especially to improve performance and add more capabilities. It's exciting to see how much has been done already, but hopefully there will be more to announce in the weeks ahead.
A simpler, more intuitive widget for dates
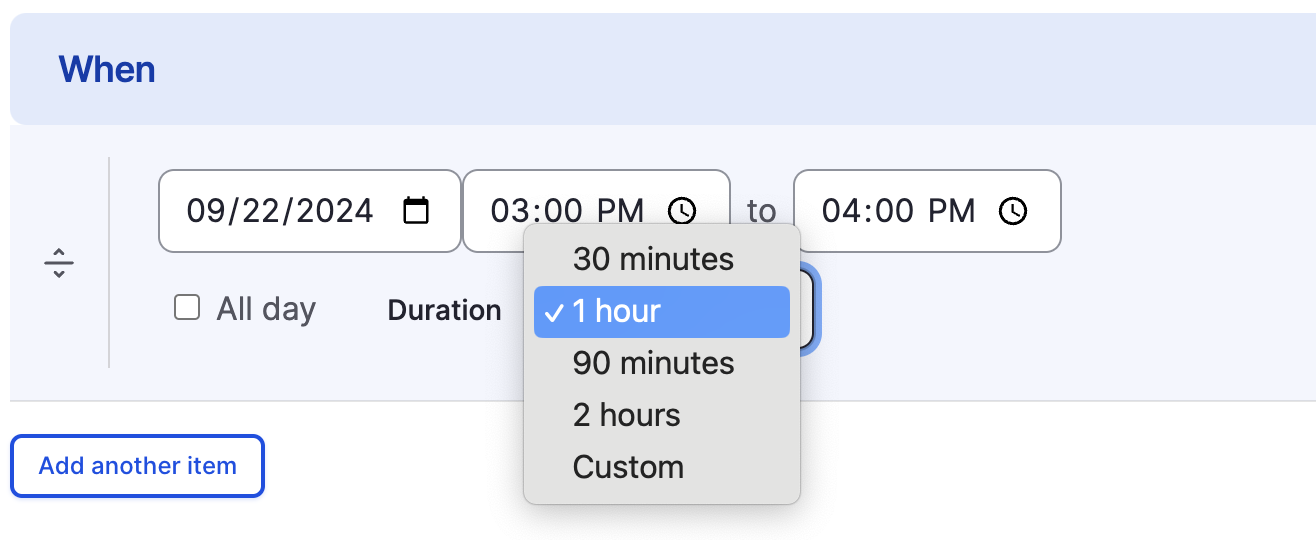
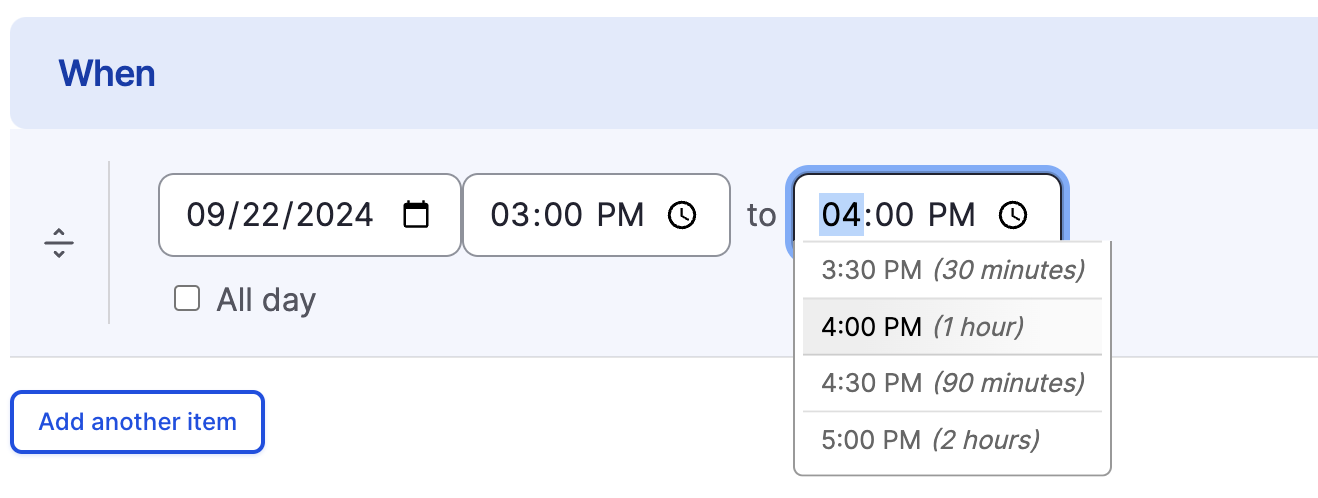
When I created Smart Date back in 2019 I was inspired by common patterns in popular calendar software, and I wanted to bring to Drupal the same techniques they used for making date and time entry more intuitive. Bringing a concept of duration to Drupal's time entry fields was a key goal. During the initial implementation I went with a select input for the duration because it mapped well to the logical structure I wanted, and is well supported by the Form API. I had always wanted the duration options to show as a list below the end times, again following a common pattern in popular calendar solutions. But there have always been other priorities.

I got thinking about this idea again recently, and realized I could use some JavaScript to convert the values provided in the dropdown to the markup needed for new presentation. Some elbow grease (and some community feedback) later and I have an initial implementation ready to try out. I wanted to make sure accessibility was also given proper consideration, so I started a thread about my approach in the #accessibility channel of Drupal slack, and also drew inspiration from the markup in Google Calendar.

Still, this is a big shift in the user experience of managing dates and times with Smart Date, so I've made the changes something sites need to opt into, using a new configuration option in Smart Date's widgets. Also, these changes are only available in a new beta release or a new minor release branch, so your site should only get these changes when you're ready to try them out.
Other changes in the works
I'm also working on some changes to the Entity Registration module to make the form more intuitive for basic implementations, and a few other changes to the events recipes to make them easier to apply, work better with Drupal CMS, and Drupal 11.
I'll have more to share in the next update, but in the meantime all (constructive) feedback is welcome! These solutions are all meant to make working with dates and times in Drupal easier, so I'm always grateful to hear about new ways they can be even better.

Comments