In my last update about the Drupal CMS Events Recipe, I shared my concerns about the Fullcalendar View module, and in particular the move towards a paid model for sites to make use of commonly-requested features, even those that have seen patches posted by the community. This post will give a deeper dive on the progress to date, how the newer FullCalendar module compares, and a glimpse at the road ahead.
Getting interactive
The recent focus has been on giving FullCalendar a variety of interactive features. You can now drag-and-drop to reschedule an event, resize it (change the duration), or even make it an all day event (or change it from all-day to in-day), all done interactively within the calendar interface.
You can optionally require user confirmation before applying any updates, and FullCalendar will now show toast-style notifications by default, but you can disable them if you want.
You can click on a date or time to create an event at that time, and you can also choose to open the form in a separate page, or in a modal overlay. FullCalendar also has integration with the Form Mode Control module, so you can use a custom form mode, for example to have a simpler interface for creating an event in a modal.
More display options
There has also been work to make sure that the module also fully supports version 6 of the FullCalendar library. The good news is that there weren't a lot of changes needed, mostly renaming some attributes.
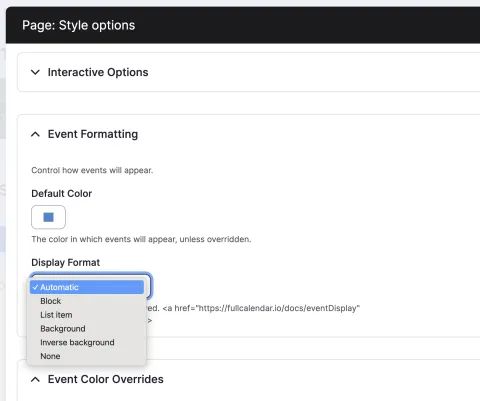
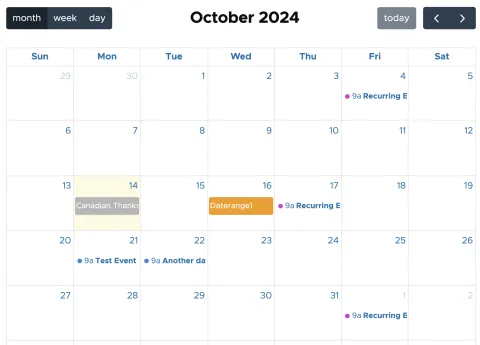
You also have much more control over how your events will display within the calendar. By default standard events will be shown as list items (text with a coloured dot to the left) and all day events will be shown as blocks (solid rectangles with the text reversed), but you can choose to show all events as list items, all as blocks, and more.

You can also set the default colour for your events, and you can set colour overrides for specific content types, or for events tagged with specific taxonomy terms. There are definitely more possibilities here, so watch for future updates.
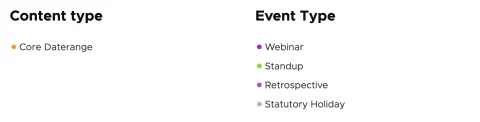
The FullCalendar Legend submodule has be rewritten to now generate a legend as an attachment, so you can have a legend on calendars even when they're placed as blocks. The colours are passed in as CSS variables, so you also have the ability to make your legend even fancier by overriding the CSS, if that's your thing. Currently the only configuration option is the heading level to use (for accessibility reasons), but there are also some additional possibilities here I hope to explore in the coming weeks.

As shown below, the markup is kept as simple as possible to allow sites to easily customize the formatting.
<div class="fullcalendar-legend">
<div class="fullcalendar-legend--section">
<h3>Content type</h3>
<ul>
<li style="--dot-color: #f59b00">Core Daterange</li>
</ul>
</div>
<div class="fullcalendar-legend--section">
<h3>Event Type</h3>
<ul>
<li style="--dot-color: #ab0fff">Webinar</li>
<li style="--dot-color: #63db00">Standup</li>
<li style="--dot-color: #d737d2">Retrospective</li>
<li style="--dot-color: #b5b5b5">Statutory Holiday</li>
</ul>
</div>
</div>Ripples across the ecosystem
There has also been work to make sure FullCalendar will be as easy-to-use as possible. In particular, this meant trying to have default settings that would align with how most sites tend to build calendars. To make things even easier, the Smart Date Calendar Kit has a new release that allows you to set up an events system that includes FullCalendar from scratch in a single step, by requiring and installing a single module. For sites that are ready to start using recipes, the Events Calendar recipe has been similarly updated, and lets you get set up just as quickly, but also includes add-to-calendar links.
Looking ahead
I hope to move FullCalendar to a stable release as quickly as possible. That said, if there is anything that needs to be fixed, or ways the module could be more useful, please open an issue and let us know!
<postscript>
We also talked about FullCalendar in a recent episode of the Talking Drupal podcast.

Comments